Merge branch 'main' into instant-view-threads
|
|
@ -5,6 +5,7 @@ TEXT_ONLY_DOMAINS = "t.fxtwitter.com,t.twittpr.com,t.fixupx.com"
|
|||
INSTANT_VIEW_DOMAINS = "i.fxtwitter.com,i.twittpr.com,i.fixupx.com"
|
||||
INSTANT_VIEW_THREADS_DOMAINS = "u.fxtwitter.com,u.twittpr.com,u.fixupx.com"
|
||||
GALLERY_DOMAINS = "g.fxtwitter.com,g.twittpr.com,g.fixupx.com"
|
||||
NATIVE_MULTI_IMAGE_DOMAINS = "m.fxtwitter.com,m.twittpr.com,m.fixupx.com"
|
||||
MOSAIC_DOMAIN_LIST = "mosaic.fxtwitter.com"
|
||||
API_HOST_LIST = "api.fxtwitter.com,api-canary.fxtwitter.com"
|
||||
HOST_URL = "https://fxtwitter.com"
|
||||
|
|
@ -13,4 +14,5 @@ EMBED_URL = "https://github.com/FixTweet/FxTwitter"
|
|||
SENTRY_DSN = ""
|
||||
SENTRY_AUTH_TOKEN = ""
|
||||
SENTRY_ORG = ""
|
||||
SENTRY_PROJECT = ""
|
||||
SENTRY_PROJECT = ""
|
||||
GIF_TRANSCODE_DOMAIN = "gif.fxtwitter.com"
|
||||
BIN
.github/readme/directmedia.png
vendored
Normal file
|
After Width: | Height: | Size: 366 KiB |
BIN
.github/readme/fixtweet.webp
vendored
Normal file
|
After Width: | Height: | Size: 5 MiB |
BIN
.github/readme/gallery.png
vendored
Normal file
|
After Width: | Height: | Size: 108 KiB |
BIN
.github/readme/poll.png
vendored
Normal file
|
After Width: | Height: | Size: 50 KiB |
BIN
.github/readme/quote.png
vendored
Normal file
|
After Width: | Height: | Size: 50 KiB |
BIN
.github/readme/tco.png
vendored
Normal file
|
After Width: | Height: | Size: 25 KiB |
BIN
.github/readme/textonly.png
vendored
Normal file
|
After Width: | Height: | Size: 32 KiB |
BIN
.github/readme/translate.png
vendored
Normal file
|
After Width: | Height: | Size: 28 KiB |
BIN
.github/readme/videos.png
vendored
Normal file
|
After Width: | Height: | Size: 359 KiB |
72
README.md
|
|
@ -29,13 +29,13 @@
|
|||
|
||||
### For `twitter.com` links on Discord, send a link and type `s/e/p` to make `twittpr.com`.
|
||||
|
||||
<img src="https://cdn.discordapp.com/attachments/165560751363325952/1006346785985417307/fixtweet.webp">
|
||||
<img src="https://raw.githubusercontent.com/FixTweet/FxTwitter/main/.github/readme/fixtweet.webp">
|
||||
|
||||
## Embed Videos
|
||||
|
||||
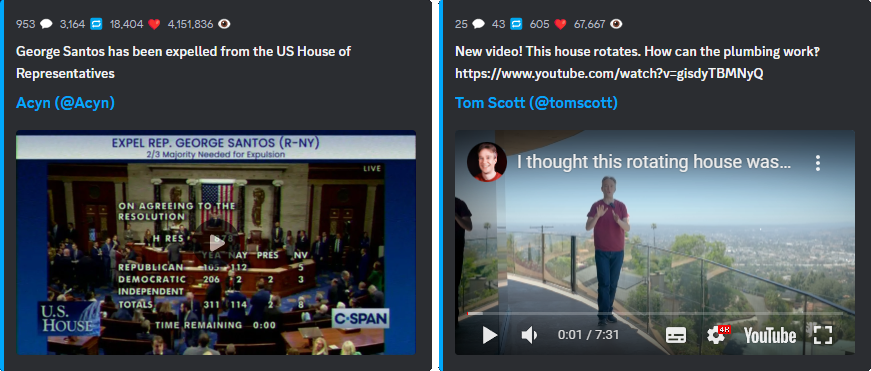
We all have videos of memes and other things from Twitter we want to quickly share with friends. With normal Twitter links, embedding videos is often broken on Discord and impossible on Telegram. But using FxTwitter, we embed the raw mp4 file so it's compatible with just about anything supporting video embeds.
|
||||
|
||||

|
||||

|
||||
|
||||
On Discord, we'll also automatically embed videos linked from other platforms, such as YouTube, so they can play without having to open a browser.
|
||||
|
||||
|
|
@ -43,13 +43,13 @@ On Discord, we'll also automatically embed videos linked from other platforms, s
|
|||
|
||||
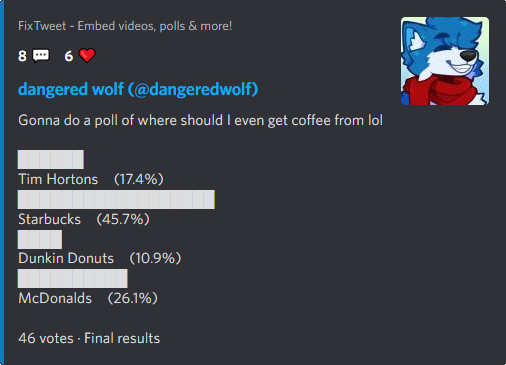
If you want to share the results of a Twitter poll, you can do so by just linking the post using FxTwitter.
|
||||
|
||||

|
||||

|
||||
|
||||
## Embed Quotes & Media
|
||||
|
||||
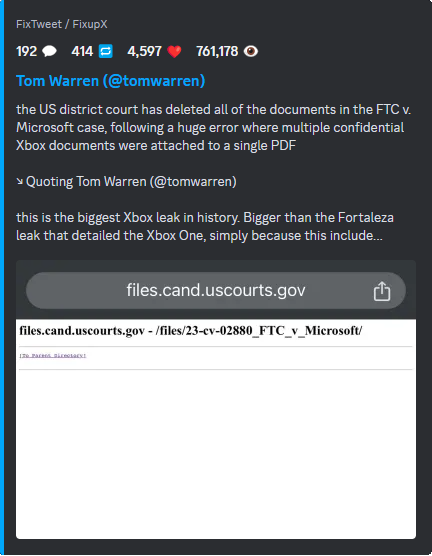
Quotes and their media can provide important context to a post. So we'll automatically add said context, and even media if there isn't already media embedded in the quote.
|
||||
|
||||

|
||||

|
||||
|
||||
## Translate Posts
|
||||
|
||||
|
|
@ -57,19 +57,25 @@ You can translate a post into any other supported language, with the original an
|
|||
|
||||
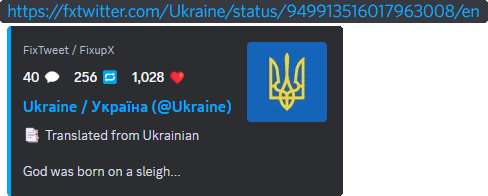
Just append a post with its 2-letter ISO language code. So for English, add `/en` at the end.
|
||||
|
||||

|
||||

|
||||
|
||||
## Gallery view
|
||||
|
||||
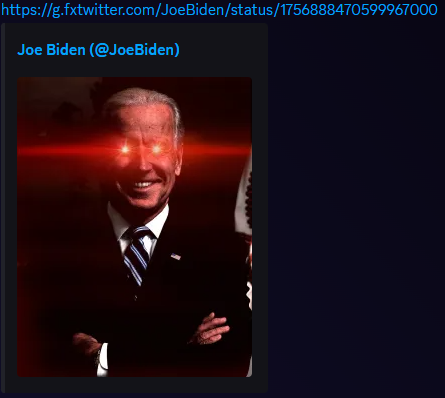
Use `g.fxtwitter.com` or `g.fixupx.com` to generate minimal embeds with just the post's media and author information without other distractions. This can be particularly useful for read-only channels dedicated to sharing media.
|
||||
|
||||

|
||||

|
||||
|
||||
## Text-only view
|
||||
|
||||
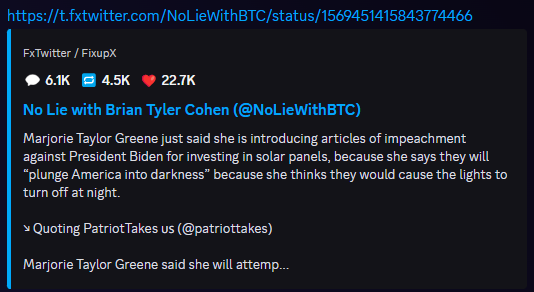
Basically the opposite of gallery view, use `t.fxtwitter.com` / `t.fixupx.com` to exclude photos/videos and only display text.
|
||||
|
||||

|
||||
|
||||
## Direct media links
|
||||
|
||||
Want to link directly to a post's media without the embed? You can easily do that using FxTwitter.
|
||||
|
||||

|
||||

|
||||
|
||||
There are a few supported ways to do this:
|
||||
|
||||
|
|
@ -87,12 +93,12 @@ In the future we plan to do even more with Instant View such as embedding entire
|
|||
|
||||
Examples from above:
|
||||
|
||||
- `https://d.fxtwitter.com/dangeredwolf/status/1548119328498728960`
|
||||
- `https://fxtwitter.com/dangeredwolf/status/1548117889437208581.jpg`
|
||||
- `https://d.fxtwitter.com/example/status/1548119328498728960`
|
||||
- `https://fxtwitter.com/example/status/1548117889437208581.jpg`
|
||||
|
||||
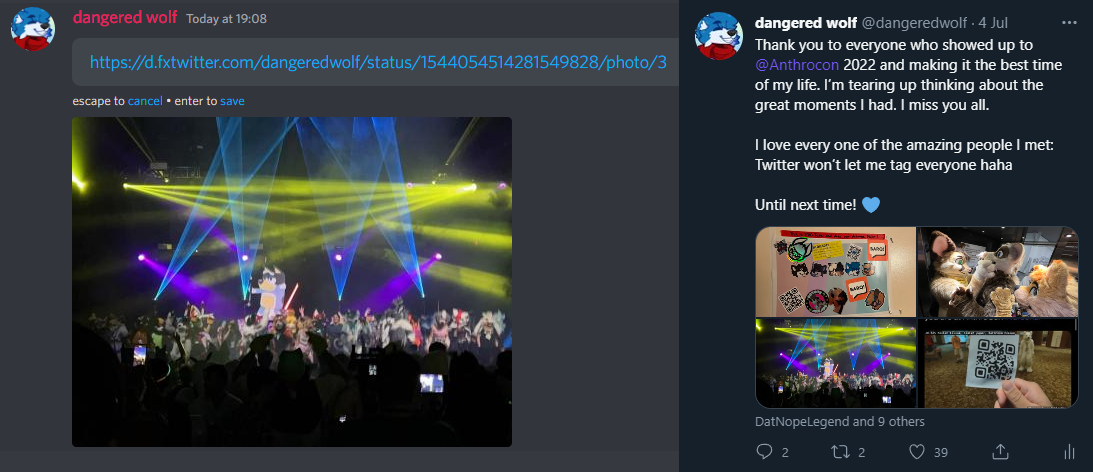
Posts with multiple images are supported, so you can do something like this and it will pick the correct one:
|
||||
|
||||
`https://d.fxtwitter.com/dangeredwolf/status/1547514042146865153/photo/3`
|
||||
`https://d.fxtwitter.com/example/status/1547514042146865153/photo/3`
|
||||
|
||||
Otherwise, it will default to the first image.
|
||||
|
||||
|
|
@ -100,7 +106,7 @@ Otherwise, it will default to the first image.
|
|||
|
||||
The default Twitter embeds include t.co link shorteners, which make it difficult to know where the link is heading. We automatically replace t.co links with their original links to make things clearer.
|
||||
|
||||

|
||||

|
||||
|
||||
## Redirect to Nitter or other custom instances
|
||||
|
||||
|
|
@ -124,26 +130,26 @@ On a different note, if the person who posted a FxTwitter link forgot to strip t
|
|||
|
||||
In many ways, FxTwitter has richer embeds and does more. Here's a table comparing some of FxTwitter's features compared to Twitter default embeds as well as other embedding services
|
||||
|
||||
| | FxTwitter | Twitter default | vxTwitter (BetterTwitFix) |
|
||||
| -------------------------------------- | :------------------------------------------------: | :------------------------------: | :-------------------------------------------------: |
|
||||
| Embed Posts / Images | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
|
||||
| Embed profile pictures on text posts | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Embed Twitter Videos | :heavy_check_mark: | :heavy_minus_sign: Discord Only¹ | :heavy_check_mark: |
|
||||
| Embed External Videos (YouTube, etc.) | :heavy_check_mark:⁴ | :x: | :x:³ |
|
||||
| Embed Poll results | :heavy_check_mark: | :x: | [:heavy_check_mark:][polladd] |
|
||||
| Embed Quotes | :heavy_check_mark: | :x: | :ballot_box_with_check: Without Media |
|
||||
| Embed Multiple Images | :heavy_check_mark: | :heavy_minus_sign: Discord Only² | :heavy_check_mark: |
|
||||
| Translate Posts | :heavy_check_mark: | :x: | :x: |
|
||||
| Replace t.co with original links | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Redirect to media file (without embed) | :heavy_check_mark: | :x: | :ballot_box_with_check: Subdomain broken, no images |
|
||||
| Gallery view | :heavy_check_mark: | :x: | :x: |
|
||||
| Strip tracking info on redirect | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Show retweet, like, reply, view counts | :heavy_minus_sign: Discord / Telegram Instant View | :heavy_minus_sign: Discord Only² | :ballot_box_with_check: No replies / views |
|
||||
| Discord sed replace (`s/`) friendly | :ballot_box_with_check: twittpr.com | N/A | :x: |
|
||||
| Domain for X.com links | :ballot_box_with_check: fixupx.com | N/A | :ballot_box_with_check: fixvx.com |
|
||||
| Telegram Instant View | :heavy_check_mark: | :x: | :x: |
|
||||
| Status fetch API for Developers | :heavy_check_mark: | N/A | :heavy_check_mark: |
|
||||
| Last commit | [![][flc]][fc] | N/A | [![][vlc]][vc] |
|
||||
| | FxTwitter | Twitter default | vxTwitter (BetterTwitFix) |
|
||||
| -------------------------------------- | :------------------------------------------------: | :----------------: | :-------------------------------------------------: |
|
||||
| Embed Posts / Images | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
|
||||
| Embed profile pictures on text posts | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Embed Twitter Videos | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Embed External Videos (YouTube, etc.) | :heavy_check_mark:⁴ | :x: | :x:³ |
|
||||
| Embed Poll results | :heavy_check_mark: | :x: | [:heavy_check_mark:][polladd] |
|
||||
| Embed Quotes | :heavy_check_mark: | :x: | :ballot_box_with_check: Without Media |
|
||||
| Embed Multiple Images | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Translate Posts | :heavy_check_mark: | :x: | :x: |
|
||||
| Replace t.co with original links | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Redirect to media file (without embed) | :heavy_check_mark: | :x: | :ballot_box_with_check: Subdomain broken, no images |
|
||||
| Gallery view | :heavy_check_mark: | :x: | :x: |
|
||||
| Strip tracking info on redirect | :heavy_check_mark: | :x: | :heavy_check_mark: |
|
||||
| Show retweet, like, reply, view counts | :heavy_minus_sign: Discord / Telegram Instant View | :x: | :ballot_box_with_check: No replies / views |
|
||||
| Discord sed replace (`s/`) friendly | :ballot_box_with_check: twittpr.com | N/A | :x: |
|
||||
| Domain for X.com links | :ballot_box_with_check: fixupx.com | N/A | :ballot_box_with_check: fixvx.com |
|
||||
| Telegram Instant View | :heavy_check_mark: | :x: | :x: |
|
||||
| Status fetch API for Developers | :heavy_check_mark: | N/A | :heavy_check_mark: |
|
||||
| Last commit | [![][flc]][fc] | N/A | [![][vlc]][vc] |
|
||||
|
||||
[flc]: https://img.shields.io/github/last-commit/FixTweet/FxTwitter?label
|
||||
[vlc]: https://img.shields.io/github/last-commit/dylanpdx/BetterTwitFix?label
|
||||
|
|
@ -228,3 +234,7 @@ Feel free to [open an issue](https://github.com/FixTweet/FxTwitter/issues)
|
|||
[Mosaic](https://github.com/FixTweet/mosaic) Multi-image combiner by [Antonio32A](https://github.com/Antonio32A)
|
||||
|
||||
& other contributions by [Antonio32A](https://github.com/Antonio32A), [Burner](https://github.com/YaBoiBurner), [Deer-Spangle](https://github.com/Deer-Spangle), [Eramdam](https://github.com/Eramdam), [SirStendec](https://github.com/SirStendec), [SpeedyFolf](https://github.com/SpeedyFolf), [Wazbat](https://github.com/Wazbat)
|
||||
|
||||
## Disclaimer
|
||||
|
||||
Twitter, Tweet, and X are trademarks of X Corp. This project is not affiliated in any way with X Corp or Twitter.
|
||||
|
|
|
|||
|
|
@ -39,12 +39,14 @@ let envVariables = [
|
|||
'INSTANT_VIEW_DOMAINS',
|
||||
'INSTANT_VIEW_THREADS_DOMAINS',
|
||||
'GALLERY_DOMAINS',
|
||||
'NATIVE_MULTI_IMAGE_DOMAINS',
|
||||
'HOST_URL',
|
||||
'REDIRECT_URL',
|
||||
'EMBED_URL',
|
||||
'MOSAIC_DOMAIN_LIST',
|
||||
'API_HOST_LIST',
|
||||
'SENTRY_DSN'
|
||||
'SENTRY_DSN',
|
||||
'GIF_TRANSCODE_DOMAIN'
|
||||
];
|
||||
|
||||
// Create defines for all environment variables
|
||||
|
|
|
|||
|
|
@ -9,6 +9,7 @@
|
|||
"INSTANT_VIEW_DOMAINS": "i.fxtwitter.com,i.twittpr.com,i.fixupx.com",
|
||||
"INSTANT_VIEW_THREADS_DOMAINS": "u.fxtwitter.com,u.twittpr.com,u.fixupx.com",
|
||||
"GALLERY_DOMAINS": "g.fxtwitter.com,g.twittpr.com,g.fixupx.com",
|
||||
"NATIVE_MULTI_IMAGE_DOMAINS": "m.fxtwitter.com,m.twittpr.com,m.fixupx.com",
|
||||
"STANDARD_DOMAIN_LIST": "fxtwitter.com,fixupx.com,twittpr.com",
|
||||
"DIRECT_MEDIA_DOMAINS": "d.fxtwitter.com,dl.fxtwitter.com,d.fixupx.com,dl.fixupx.com",
|
||||
"MOSAIC_DOMAIN_LIST": "mosaic.fxtwitter.com",
|
||||
|
|
|
|||
936
package-lock.json
generated
34
package.json
|
|
@ -16,29 +16,29 @@
|
|||
"author": "dangered wolf",
|
||||
"license": "MIT",
|
||||
"devDependencies": {
|
||||
"@cloudflare/workers-types": "^4.20231218.0",
|
||||
"@microsoft/eslint-formatter-sarif": "^3.0.0",
|
||||
"@sentry/esbuild-plugin": "^2.10.2",
|
||||
"@sentry/integrations": "^7.93.0",
|
||||
"@types/jest": "^29.5.11",
|
||||
"@typescript-eslint/eslint-plugin": "^6.18.1",
|
||||
"@typescript-eslint/parser": "^6.18.1",
|
||||
"dotenv": "^16.3.1",
|
||||
"eslint": "^8.56.0",
|
||||
"@cloudflare/workers-types": "^4.20240423.0",
|
||||
"@microsoft/eslint-formatter-sarif": "^3.1.0",
|
||||
"@sentry/esbuild-plugin": "^2.16.1",
|
||||
"@sentry/integrations": "^7.112.2",
|
||||
"@types/jest": "^29.5.12",
|
||||
"@typescript-eslint/eslint-plugin": "^7.7.1",
|
||||
"@typescript-eslint/parser": "^7.7.1",
|
||||
"dotenv": "^16.4.5",
|
||||
"eslint": "^8.57.0",
|
||||
"eslint-config-prettier": "^9.1.0",
|
||||
"eslint-config-typescript": "^3.0.0",
|
||||
"eslint-plugin-optimize-regex": "^1.2.1",
|
||||
"eslint-plugin-sonarjs": "^0.23.0",
|
||||
"eslint-plugin-sonarjs": "^0.25.1",
|
||||
"jest": "^29.7.0",
|
||||
"jest-environment-miniflare": "^2.14.1",
|
||||
"prettier": "^3.2.2",
|
||||
"ts-jest": "^29.1.1",
|
||||
"jest-environment-miniflare": "^2.14.2",
|
||||
"prettier": "^3.2.5",
|
||||
"ts-jest": "^29.1.2",
|
||||
"ts-loader": "^9.5.1",
|
||||
"typescript": "^5.3.3",
|
||||
"wrangler": "^3.22.4"
|
||||
"typescript": "^5.4.5",
|
||||
"wrangler": "^3.51.2"
|
||||
},
|
||||
"dependencies": {
|
||||
"@hono/sentry": "^1.0.0",
|
||||
"hono": "^3.12.3"
|
||||
"@hono/sentry": "^1.0.1",
|
||||
"hono": "^3.12.12"
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -20,6 +20,13 @@ export const cacheMiddleware = (): MiddlewareHandler => async (c, next) => {
|
|||
console.log('cacheUrl', cacheUrl);
|
||||
|
||||
let cacheKey: Request;
|
||||
const returnAsJson = Constants.API_HOST_LIST.includes(cacheUrl.hostname);
|
||||
|
||||
/* If caching unavailable, ignore the rest of the cache middleware */
|
||||
if (typeof caches === 'undefined') {
|
||||
await next();
|
||||
return c.res.clone();
|
||||
}
|
||||
|
||||
try {
|
||||
cacheKey = new Request(cacheUrl.toString(), request);
|
||||
|
|
@ -74,17 +81,20 @@ export const cacheMiddleware = (): MiddlewareHandler => async (c, next) => {
|
|||
case 'DELETE':
|
||||
console.log('Purging cache as requested');
|
||||
await cache.delete(cacheKey);
|
||||
return c.text('');
|
||||
if (returnAsJson) return c.json('');
|
||||
return c.html('');
|
||||
/* yes, we do give HEAD */
|
||||
case 'HEAD':
|
||||
return c.text('');
|
||||
if (returnAsJson) return c.json('');
|
||||
return c.html('');
|
||||
/* We properly state our OPTIONS when asked */
|
||||
case 'OPTIONS':
|
||||
c.header('allow', Constants.RESPONSE_HEADERS.allow);
|
||||
c.status(204);
|
||||
return c.text('');
|
||||
return;
|
||||
default:
|
||||
c.status(405);
|
||||
return c.text('');
|
||||
if (returnAsJson) return c.json('');
|
||||
return c.html('');
|
||||
}
|
||||
};
|
||||
|
|
|
|||
|
|
@ -7,18 +7,21 @@ export const Constants = {
|
|||
INSTANT_VIEW_DOMAINS: INSTANT_VIEW_DOMAINS.split(','),
|
||||
INSTANT_VIEW_THREADS_DOMAINS: INSTANT_VIEW_THREADS_DOMAINS.split(','),
|
||||
GALLERY_DOMAINS: GALLERY_DOMAINS.split(','),
|
||||
NATIVE_MULTI_IMAGE_DOMAINS: NATIVE_MULTI_IMAGE_DOMAINS.split(','),
|
||||
MOSAIC_DOMAIN_LIST: MOSAIC_DOMAIN_LIST.split(','),
|
||||
API_HOST_LIST: API_HOST_LIST.split(','),
|
||||
HOST_URL: HOST_URL,
|
||||
EMBED_URL: EMBED_URL,
|
||||
REDIRECT_URL: REDIRECT_URL,
|
||||
RELEASE_NAME: RELEASE_NAME,
|
||||
GIF_TRANSCODE_DOMAIN: GIF_TRANSCODE_DOMAIN,
|
||||
API_DOCS_URL: `https://github.com/dangeredwolf/FixTweet/wiki/API-Home`,
|
||||
TWITTER_ROOT: 'https://twitter.com',
|
||||
TWITTER_GLOBAL_NAME_ROOT: 'twitter.com',
|
||||
TWITTER_API_ROOT: 'https://api.twitter.com',
|
||||
TWITTER_VIDEO_BASE: 'https://video.twimg.com',
|
||||
BOT_UA_REGEX:
|
||||
/bot|facebook|embed|got|firefox\/92|firefox\/38|curl|wget|go-http|yahoo|generator|whatsapp|revoltchat|preview|link|proxy|vkshare|images|analyzer|index|crawl|spider|python|cfnetwork|node|mastodon|http\.rb|ruby|bun\/|fiddler/gi,
|
||||
/bot|facebook|embed|got|firefox\/92|firefox\/38|curl|wget|go-http|yahoo|generator|whatsapp|revoltchat|preview|link|proxy|vkshare|images|analyzer|index|crawl|spider|python|cfnetwork|node|mastodon|http\.rb|ruby|bun\/|fiddler|iframely/gi,
|
||||
/* 3 hours */
|
||||
GUEST_TOKEN_MAX_AGE: 3 * 60 * 60,
|
||||
GUEST_BEARER_TOKEN: `Bearer AAAAAAAAAAAAAAAAAAAAANRILgAAAAAAnNwIzUejRCOuH5E6I8xnZz4puTs%3D1Zv7ttfk8LF81IUq16cHjhLTvJu4FA33AGWWjCpTnA`,
|
||||
|
|
|
|||
|
|
@ -8,6 +8,7 @@ import { renderPhoto } from '../render/photo';
|
|||
import { renderVideo } from '../render/video';
|
||||
import { renderInstantView } from '../render/instantview';
|
||||
import { constructTwitterThread } from '../providers/twitter/conversation';
|
||||
import { Experiment, experimentCheck } from '../experiments';
|
||||
|
||||
export const returnError = (c: Context, error: string): Response => {
|
||||
return c.html(
|
||||
|
|
@ -97,6 +98,7 @@ export const handleStatus = async (
|
|||
}
|
||||
|
||||
const isTelegram = (userAgent || '').indexOf('Telegram') > -1;
|
||||
const isDiscord = (userAgent || '').indexOf('Discord') > -1;
|
||||
/* Should sensitive statuses be allowed Instant View? */
|
||||
let useIV =
|
||||
isTelegram /*&& !status.possibly_sensitive*/ &&
|
||||
|
|
@ -277,7 +279,7 @@ export const handleStatus = async (
|
|||
/* This status has a video to render. */
|
||||
break;
|
||||
}
|
||||
} else if (media?.videos) {
|
||||
} else if (media?.videos && !flags.nativeMultiImage) {
|
||||
const instructions = renderVideo(
|
||||
{ status: status, userAgent: userAgent, text: newText },
|
||||
media.videos[0]
|
||||
|
|
@ -290,16 +292,40 @@ export const handleStatus = async (
|
|||
siteName = instructions.siteName;
|
||||
}
|
||||
} else if (media?.mosaic) {
|
||||
const instructions = renderPhoto(
|
||||
{
|
||||
status: status,
|
||||
authorText: authorText,
|
||||
engagementText: engagementText,
|
||||
userAgent: userAgent
|
||||
},
|
||||
media.mosaic
|
||||
);
|
||||
headers.push(...instructions.addHeaders);
|
||||
if (
|
||||
experimentCheck(Experiment.DISCORD_NATIVE_MULTI_IMAGE, isDiscord) &&
|
||||
flags.nativeMultiImage
|
||||
) {
|
||||
const photos = status.media?.photos || [];
|
||||
|
||||
photos.forEach(photo => {
|
||||
/* Override the card type */
|
||||
status.embed_card = 'summary_large_image';
|
||||
console.log('set embed_card to summary_large_image');
|
||||
|
||||
const instructions = renderPhoto(
|
||||
{
|
||||
status: status,
|
||||
authorText: authorText,
|
||||
engagementText: engagementText,
|
||||
userAgent: userAgent
|
||||
},
|
||||
photo
|
||||
);
|
||||
headers.push(...instructions.addHeaders);
|
||||
});
|
||||
} else {
|
||||
const instructions = renderPhoto(
|
||||
{
|
||||
status: status,
|
||||
authorText: authorText,
|
||||
engagementText: engagementText,
|
||||
userAgent: userAgent
|
||||
},
|
||||
media.mosaic
|
||||
);
|
||||
headers.push(...instructions.addHeaders);
|
||||
}
|
||||
} else if (media?.photos) {
|
||||
const instructions = renderPhoto(
|
||||
{
|
||||
|
|
@ -312,7 +338,7 @@ export const handleStatus = async (
|
|||
);
|
||||
headers.push(...instructions.addHeaders);
|
||||
}
|
||||
if (status.media?.external && !status.media.videos?.length) {
|
||||
if (status.media?.external && !status.media.videos?.length && !flags.nativeMultiImage) {
|
||||
const { external } = status.media;
|
||||
authorText = newText || '';
|
||||
headers.push(
|
||||
|
|
@ -444,6 +470,20 @@ export const handleStatus = async (
|
|||
providerEngagementText = Strings.DEFAULT_AUTHOR_TEXT;
|
||||
}
|
||||
|
||||
let provider = '';
|
||||
const mediaType = overrideMedia ?? status.media.videos?.[0]?.type;
|
||||
|
||||
if (mediaType === 'gif') {
|
||||
provider = `GIF - ${Constants.BRANDING_NAME}`;
|
||||
} else if (
|
||||
status.embed_card === 'player' &&
|
||||
providerEngagementText !== Strings.DEFAULT_AUTHOR_TEXT
|
||||
) {
|
||||
provider = providerEngagementText;
|
||||
}
|
||||
|
||||
// Now you can use the 'provider' variable
|
||||
|
||||
headers.push(
|
||||
`<link rel="alternate" href="{base}/owoembed?text={text}&status={status}&author={author}{provider}" type="application/json+oembed" title="{name}">`.format(
|
||||
{
|
||||
|
|
@ -454,10 +494,7 @@ export const handleStatus = async (
|
|||
status: encodeURIComponent(statusId),
|
||||
author: encodeURIComponent(status.author.screen_name || ''),
|
||||
name: status.author.name || '',
|
||||
provider:
|
||||
status.embed_card === 'player' && providerEngagementText !== Strings.DEFAULT_AUTHOR_TEXT
|
||||
? `&provider=${encodeURIComponent(providerEngagementText)}`
|
||||
: ''
|
||||
provider: provider ? `&provider=${encodeURIComponent(provider)}` : ''
|
||||
}
|
||||
)
|
||||
);
|
||||
|
|
|
|||
|
|
@ -2,7 +2,9 @@ export enum Experiment {
|
|||
IV_FORCE_THREAD_UNROLL = 'IV_FORCE_THREAD_UNROLL',
|
||||
ELONGATOR_BY_DEFAULT = 'ELONGATOR_BY_DEFAULT',
|
||||
ELONGATOR_PROFILE_API = 'ELONGATOR_PROFILE_API',
|
||||
TWEET_DETAIL_API = 'TWEET_DETAIL_API'
|
||||
TWEET_DETAIL_API = 'TWEET_DETAIL_API',
|
||||
DISCORD_NATIVE_MULTI_IMAGE = 'DISCORD_NATIVE_MULTI_IMAGE',
|
||||
TRANSCODE_GIFS = 'TRANSCODE_GIFS'
|
||||
}
|
||||
|
||||
type ExperimentConfig = {
|
||||
|
|
@ -31,6 +33,16 @@ const Experiments: { [key in Experiment]: ExperimentConfig } = {
|
|||
name: 'Tweet detail API',
|
||||
description: 'Use Tweet Detail API (where available with elongator)',
|
||||
percentage: 0.75
|
||||
},
|
||||
[Experiment.DISCORD_NATIVE_MULTI_IMAGE]: {
|
||||
name: 'Discord native multi-image',
|
||||
description: 'Use Discord native multi-image',
|
||||
percentage: 1
|
||||
},
|
||||
[Experiment.TRANSCODE_GIFS]: {
|
||||
name: 'Transcode GIFs',
|
||||
description: 'Transcode GIFs for Discord, etc.',
|
||||
percentage: 1
|
||||
}
|
||||
};
|
||||
|
||||
|
|
|
|||
28
src/fetch.ts
|
|
@ -59,11 +59,11 @@ export const twitterFetch = async (
|
|||
}
|
||||
);
|
||||
|
||||
const cache = caches.default;
|
||||
const cache = typeof caches !== 'undefined' ? caches.default : null;
|
||||
|
||||
while (apiAttempts < API_ATTEMPTS) {
|
||||
/* Generate a random CSRF token, Twitter just cares that header and cookie match,
|
||||
REST can use shorter csrf tokens (32 bytes) but graphql prefers 160 bytes */
|
||||
REST can use shorter csrf tokens (32 bytes) but graphql uses a 160 byte one. */
|
||||
const csrfToken = crypto.randomUUID().replace(/-/g, '');
|
||||
|
||||
const headers: Record<string, string> = {
|
||||
|
|
@ -75,7 +75,12 @@ export const twitterFetch = async (
|
|||
|
||||
let activate: Response | null = null;
|
||||
|
||||
if (!newTokenGenerated && !useElongator) {
|
||||
if (cache === null) {
|
||||
console.log('Caching unavailable, requesting new token');
|
||||
newTokenGenerated = true;
|
||||
}
|
||||
|
||||
if (!newTokenGenerated && !useElongator && cache) {
|
||||
const timeBefore = performance.now();
|
||||
const cachedResponse = await cache.match(guestTokenRequestCacheDummy.clone());
|
||||
const timeAfter = performance.now();
|
||||
|
|
@ -138,13 +143,12 @@ export const twitterFetch = async (
|
|||
if (useElongator && typeof c.env?.TwitterProxy !== 'undefined') {
|
||||
console.log('Fetching using elongator');
|
||||
const performanceStart = performance.now();
|
||||
apiRequest = await withTimeout(
|
||||
(signal: AbortSignal) =>
|
||||
c.env?.TwitterProxy.fetch(url, {
|
||||
method: 'GET',
|
||||
headers: headers,
|
||||
signal: signal
|
||||
})
|
||||
apiRequest = await withTimeout((signal: AbortSignal) =>
|
||||
c.env?.TwitterProxy.fetch(url, {
|
||||
method: 'GET',
|
||||
headers: headers,
|
||||
signal: signal
|
||||
})
|
||||
);
|
||||
const performanceEnd = performance.now();
|
||||
console.log(`Elongator request successful after ${performanceEnd - performanceStart}ms`);
|
||||
|
|
@ -173,6 +177,7 @@ export const twitterFetch = async (
|
|||
}
|
||||
try {
|
||||
!useElongator &&
|
||||
cache &&
|
||||
c.executionCtx &&
|
||||
c.executionCtx.waitUntil(
|
||||
cache.delete(guestTokenRequestCacheDummy.clone(), { ignoreMethod: true })
|
||||
|
|
@ -208,6 +213,7 @@ export const twitterFetch = async (
|
|||
console.log(`Purging token on this edge due to low rate limit remaining`);
|
||||
try {
|
||||
c.executionCtx &&
|
||||
cache &&
|
||||
c.executionCtx.waitUntil(
|
||||
cache.delete(guestTokenRequestCacheDummy.clone(), { ignoreMethod: true })
|
||||
);
|
||||
|
|
@ -232,7 +238,7 @@ export const twitterFetch = async (
|
|||
}
|
||||
try {
|
||||
/* If we've generated a new token, we'll cache it */
|
||||
if (c.executionCtx && newTokenGenerated && activate) {
|
||||
if (c.executionCtx && newTokenGenerated && activate && cache) {
|
||||
const cachingResponse = new Response(await activate.clone().text(), {
|
||||
headers: {
|
||||
...tokenHeaders,
|
||||
|
|
|
|||
|
|
@ -3,7 +3,11 @@ import { calculateTimeLeftString } from './pollTime';
|
|||
/* Renders card for polls and non-Twitter video embeds (i.e. YouTube) */
|
||||
export const renderCard = (
|
||||
card: GraphQLTwitterStatus['card']
|
||||
): { poll?: APIPoll; external_media?: APIExternalMedia } => {
|
||||
): {
|
||||
poll?: APIPoll;
|
||||
external_media?: APIExternalMedia;
|
||||
media?: { videos: TweetMedia[]; photos: TweetMedia[] };
|
||||
} => {
|
||||
if (!Array.isArray(card.legacy?.binding_values)) {
|
||||
return {};
|
||||
}
|
||||
|
|
@ -58,5 +62,37 @@ export const renderCard = (
|
|||
};
|
||||
}
|
||||
|
||||
if (binding_values.unified_card?.string_value) {
|
||||
try {
|
||||
const card = JSON.parse(binding_values.unified_card.string_value);
|
||||
const mediaEntities = card?.media_entities as Record<string, TweetMedia>;
|
||||
|
||||
if (mediaEntities) {
|
||||
const media = {
|
||||
videos: [] as TweetMedia[],
|
||||
photos: [] as TweetMedia[]
|
||||
};
|
||||
Object.keys(mediaEntities).forEach(key => {
|
||||
const mediaItem = mediaEntities[key];
|
||||
switch (mediaItem.type) {
|
||||
case 'photo':
|
||||
media.photos.push(mediaItem);
|
||||
break;
|
||||
case 'animated_gif':
|
||||
case 'video':
|
||||
media.videos.push(mediaItem);
|
||||
break;
|
||||
}
|
||||
});
|
||||
|
||||
console.log('media', media);
|
||||
|
||||
return { media: media };
|
||||
}
|
||||
} catch (e) {
|
||||
console.error('Failed to parse unified card JSON', e);
|
||||
}
|
||||
}
|
||||
|
||||
return {};
|
||||
};
|
||||
|
|
|
|||
|
|
@ -1,5 +1,7 @@
|
|||
import { Context } from 'hono';
|
||||
|
||||
/* Help populate API response for media */
|
||||
export const processMedia = (media: TweetMedia): APIPhoto | APIVideo | null => {
|
||||
export const processMedia = (c: Context, media: TweetMedia): APIPhoto | APIVideo | null => {
|
||||
if (media.type === 'photo') {
|
||||
return {
|
||||
type: 'photo',
|
||||
|
|
@ -10,9 +12,27 @@ export const processMedia = (media: TweetMedia): APIPhoto | APIVideo | null => {
|
|||
};
|
||||
} else if (media.type === 'video' || media.type === 'animated_gif') {
|
||||
/* Find the variant with the highest bitrate */
|
||||
const bestVariant = media.video_info?.variants?.reduce?.((a, b) =>
|
||||
(a.bitrate ?? 0) > (b.bitrate ?? 0) ? a : b
|
||||
);
|
||||
const bestVariant = media.video_info?.variants
|
||||
?.filter?.(format => {
|
||||
if (c.req.header('user-agent')?.includes('Telegram') && format.bitrate) {
|
||||
/* Telegram doesn't support videos over 20 MB, so we need to filter them out */
|
||||
const bitrate = format.bitrate || 0;
|
||||
const length = (media.video_info?.duration_millis || 0) / 1000;
|
||||
/* Calculate file size in bytes */
|
||||
const fileSizeBytes: number = (bitrate * length) / 8;
|
||||
/* Convert file size to megabytes (MB) */
|
||||
const fileSizeMB: number = fileSizeBytes / (1024 * 1024);
|
||||
|
||||
console.log(
|
||||
`Estimated file size: ${fileSizeMB.toFixed(2)} MB for bitrate ${bitrate / 1000} kbps`
|
||||
);
|
||||
return (
|
||||
fileSizeMB < 30
|
||||
); /* Currently this calculation is off, so we'll just do it if it's way over */
|
||||
}
|
||||
return !format.url.includes('hevc');
|
||||
})
|
||||
.reduce?.((a, b) => ((a.bitrate ?? 0) > (b.bitrate ?? 0) ? a : b));
|
||||
return {
|
||||
url: bestVariant?.url || '',
|
||||
thumbnail_url: media.media_url_https,
|
||||
|
|
@ -20,7 +40,8 @@ export const processMedia = (media: TweetMedia): APIPhoto | APIVideo | null => {
|
|||
width: media.original_info?.width,
|
||||
height: media.original_info?.height,
|
||||
format: bestVariant?.content_type || '',
|
||||
type: media.type === 'animated_gif' ? 'gif' : 'video'
|
||||
type: media.type === 'animated_gif' ? 'gif' : 'video',
|
||||
variants: media.video_info?.variants ?? []
|
||||
};
|
||||
}
|
||||
return null;
|
||||
|
|
|
|||
|
|
@ -64,13 +64,12 @@ export const translateStatus = async (
|
|||
tweet.rest_id ?? tweet.legacy?.id_str
|
||||
},destinationLanguage=None,translationSource=Some(Google),feature=None,timeout=None,onlyCached=None/translation/service/translateTweet`;
|
||||
console.log(url, headers);
|
||||
translationApiResponse = (await withTimeout(
|
||||
(signal: AbortSignal) =>
|
||||
c.env?.TwitterProxy.fetch(url, {
|
||||
method: 'GET',
|
||||
headers: headers,
|
||||
signal: signal
|
||||
})
|
||||
translationApiResponse = (await withTimeout((signal: AbortSignal) =>
|
||||
c.env?.TwitterProxy.fetch(url, {
|
||||
method: 'GET',
|
||||
headers: headers,
|
||||
signal: signal
|
||||
})
|
||||
)) as Response;
|
||||
translationResults = (await translationApiResponse.json()) as TranslationPartial;
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
/* We keep this value up-to-date for making our requests to Twitter as
|
||||
indistinguishable from normal user traffic as possible. */
|
||||
const fakeChromeVersion = 120;
|
||||
const fakeChromeVersion = 124;
|
||||
const platformWindows = 'Windows NT 10.0; Win64; x64';
|
||||
const platformMac = 'Macintosh; Intel Mac OS X 10_15_7';
|
||||
const platformLinux = 'X11; Linux x86_64';
|
||||
|
|
|
|||
|
|
@ -58,11 +58,11 @@ export async function withTimeout<T>(
|
|||
}
|
||||
|
||||
export const formatNumber = (num: number) => {
|
||||
if (num >= 1e6) {
|
||||
return (num / 1e6).toFixed(2) + 'M';
|
||||
} else if (num >= 1e3) {
|
||||
return (num / 1e3).toFixed(1) + 'K';
|
||||
} else {
|
||||
return num.toString();
|
||||
}
|
||||
};
|
||||
if (num >= 1e6) {
|
||||
return (num / 1e6).toFixed(2) + 'M';
|
||||
} else if (num >= 1e3) {
|
||||
return (num / 1e3).toFixed(1) + 'K';
|
||||
} else {
|
||||
return num.toString();
|
||||
}
|
||||
};
|
||||
|
|
|
|||
|
|
@ -5,6 +5,36 @@ import { Experiment, experimentCheck } from '../../experiments';
|
|||
import { isGraphQLTwitterStatus } from '../../helpers/graphql';
|
||||
import { Context } from 'hono';
|
||||
|
||||
const writeDataPoint = (
|
||||
c: Context,
|
||||
language: string | undefined,
|
||||
nsfw: boolean | null,
|
||||
returnCode: string,
|
||||
flags?: InputFlags
|
||||
) => {
|
||||
console.log('Writing data point...');
|
||||
if (typeof c.env?.AnalyticsEngine !== 'undefined') {
|
||||
const flagString =
|
||||
Object.keys(flags || {})
|
||||
// @ts-expect-error - TypeScript doesn't like iterating over the keys, but that's OK
|
||||
.filter(flag => flags?.[flag])[0] || 'standard';
|
||||
|
||||
console.log(flagString);
|
||||
|
||||
c.env?.AnalyticsEngine.writeDataPoint({
|
||||
blobs: [
|
||||
c.req.raw.cf?.colo as string /* Datacenter location */,
|
||||
c.req.raw.cf?.country as string /* Country code */,
|
||||
c.req.header('user-agent') ?? '' /* User agent (for aggregating bots calling) */,
|
||||
returnCode /* Return code */,
|
||||
flagString /* Type of request */,
|
||||
language ?? '' /* For translate feature */
|
||||
],
|
||||
doubles: [nsfw ? 1 : 0 /* NSFW media = 1, No NSFW Media = 0 */]
|
||||
});
|
||||
}
|
||||
};
|
||||
|
||||
export const fetchTweetDetail = async (
|
||||
c: Context,
|
||||
status: string,
|
||||
|
|
@ -304,6 +334,7 @@ export const constructTwitterThread = async (
|
|||
console.log('response', response);
|
||||
|
||||
if (!response?.data) {
|
||||
writeDataPoint(c, language, null, '404');
|
||||
return { status: null, thread: null, author: null, code: 404 };
|
||||
}
|
||||
}
|
||||
|
|
@ -316,19 +347,23 @@ export const constructTwitterThread = async (
|
|||
const result = response?.data?.tweetResult?.result as GraphQLTwitterStatus;
|
||||
|
||||
if (typeof result === 'undefined') {
|
||||
writeDataPoint(c, language, null, '404');
|
||||
return { status: null, thread: null, author: null, code: 404 };
|
||||
}
|
||||
|
||||
const buildStatus = await buildAPITwitterStatus(c, result, language, null, legacyAPI);
|
||||
|
||||
if ((buildStatus as FetchResults)?.status === 401) {
|
||||
writeDataPoint(c, language, null, '401');
|
||||
return { status: null, thread: null, author: null, code: 401 };
|
||||
} else if (buildStatus === null || (buildStatus as FetchResults)?.status === 404) {
|
||||
writeDataPoint(c, language, null, '404');
|
||||
return { status: null, thread: null, author: null, code: 404 };
|
||||
}
|
||||
|
||||
status = buildStatus as APITwitterStatus;
|
||||
|
||||
writeDataPoint(c, language, status.possibly_sensitive, '200');
|
||||
return { status: status, thread: null, author: status.author, code: 200 };
|
||||
}
|
||||
|
||||
|
|
@ -339,6 +374,7 @@ export const constructTwitterThread = async (
|
|||
|
||||
/* Don't bother processing thread on a null tweet */
|
||||
if (originalStatus === null) {
|
||||
writeDataPoint(c, language, null, '404');
|
||||
return { status: null, thread: null, author: null, code: 404 };
|
||||
}
|
||||
|
||||
|
|
@ -351,6 +387,7 @@ export const constructTwitterThread = async (
|
|||
)) as APITwitterStatus;
|
||||
|
||||
if (status === null) {
|
||||
writeDataPoint(c, language, null, '404');
|
||||
return { status: null, thread: null, author: null, code: 404 };
|
||||
}
|
||||
|
||||
|
|
@ -358,6 +395,7 @@ export const constructTwitterThread = async (
|
|||
|
||||
/* If we're not processing threads, let's be done here */
|
||||
if (!processThread) {
|
||||
writeDataPoint(c, language, status.possibly_sensitive, '200');
|
||||
return { status: status, thread: null, author: author, code: 200 };
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -183,7 +183,7 @@ export const buildAPITwitterStatus = async (
|
|||
|
||||
/* Populate status media */
|
||||
mediaList.forEach(media => {
|
||||
const mediaObject = processMedia(media);
|
||||
const mediaObject = processMedia(c, media);
|
||||
if (mediaObject) {
|
||||
apiStatus.media.all = apiStatus.media?.all ?? [];
|
||||
apiStatus.media?.all?.push(mediaObject);
|
||||
|
|
@ -242,6 +242,31 @@ export const buildAPITwitterStatus = async (
|
|||
if (card.poll) {
|
||||
apiStatus.poll = card.poll;
|
||||
}
|
||||
/* TODO: Right now, we push them after native photos and videos but should we prepend them instead? */
|
||||
if (card.media) {
|
||||
if (card.media.videos) {
|
||||
card.media.videos.forEach(video => {
|
||||
const mediaObject = processMedia(c, video) as APIVideo;
|
||||
if (mediaObject) {
|
||||
apiStatus.media.all = apiStatus.media?.all ?? [];
|
||||
apiStatus.media?.all?.push(mediaObject);
|
||||
apiStatus.media.videos = apiStatus.media?.videos ?? [];
|
||||
apiStatus.media.videos?.push(mediaObject);
|
||||
}
|
||||
});
|
||||
}
|
||||
if (card.media.photos) {
|
||||
card.media.photos.forEach(photo => {
|
||||
const mediaObject = processMedia(c, photo) as APIPhoto;
|
||||
if (mediaObject) {
|
||||
apiStatus.media.all = apiStatus.media?.all ?? [];
|
||||
apiStatus.media?.all?.push(mediaObject);
|
||||
apiStatus.media.photos = apiStatus.media?.photos ?? [];
|
||||
apiStatus.media.photos?.push(mediaObject);
|
||||
}
|
||||
});
|
||||
}
|
||||
}
|
||||
} else {
|
||||
/* Determine if the status contains a YouTube link (either youtube.com or youtu.be) so we can include it */
|
||||
const youtubeIdRegex = /(https?:\/\/)?(www\.)?(youtube\.com\/watch\?v=|youtu\.be\/)([^\s&]+)/;
|
||||
|
|
|
|||
15
src/realms/api/hit.ts
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
import { Context } from 'hono';
|
||||
|
||||
export const linkHitRequest = async (c: Context) => {
|
||||
// eslint-disable-next-line sonarjs/no-duplicate-string
|
||||
const userAgent = c.req.header('User-Agent') || '';
|
||||
|
||||
if (userAgent.includes('Telegram')) {
|
||||
c.status(403);
|
||||
}
|
||||
// If param `url` exists, 302 redirect to it
|
||||
if (typeof c.req.query('url') === 'string') {
|
||||
const url = new URL(c.req.query('url') as string);
|
||||
return c.redirect(url.href, 302);
|
||||
}
|
||||
};
|
||||
|
|
@ -3,6 +3,7 @@ import { statusRequest } from '../twitter/routes/status';
|
|||
import { profileRequest } from '../twitter/routes/profile';
|
||||
import { Strings } from '../../strings';
|
||||
import { Constants } from '../../constants';
|
||||
import { linkHitRequest } from './hit';
|
||||
|
||||
export const api = new Hono();
|
||||
|
||||
|
|
@ -16,6 +17,9 @@ api.use('*', async (c, next) => {
|
|||
}
|
||||
await next();
|
||||
});
|
||||
|
||||
api.get('/2/hit', linkHitRequest);
|
||||
|
||||
/* Current v1 API endpoints. Currently, these still go through the Twitter embed requests. API v2+ won't do this. */
|
||||
api.get('/status/:id', statusRequest);
|
||||
api.get('/status/:id/', statusRequest);
|
||||
|
|
|
|||
|
|
@ -98,9 +98,13 @@ twitter.get('/owoembed', oembed);
|
|||
twitter.get('/robots.txt', async c => c.text(Strings.ROBOTS_TXT));
|
||||
|
||||
twitter.get('/i/events/:id', genericTwitterRedirect);
|
||||
twitter.get('/i/trending/:id', genericTwitterRedirect);
|
||||
twitter.get('/hashtag/:hashtag', genericTwitterRedirect);
|
||||
|
||||
twitter.get('/:handle/', _profileRequest);
|
||||
twitter.get('/:handle', _profileRequest);
|
||||
/* Redirect profile subpages in case someone links them for some reason (https://github.com/FixTweet/FxTwitter/issues/603) */
|
||||
twitter.get('/:handle/:subpage', genericTwitterRedirect);
|
||||
twitter.get('/:handle/:subpage/', genericTwitterRedirect);
|
||||
|
||||
twitter.all('*', async c => c.redirect(Constants.REDIRECT_URL, 302));
|
||||
|
|
|
|||
|
|
@ -44,7 +44,7 @@ export const statusRequest = async (c: Context) => {
|
|||
|
||||
Also note that all we're doing here is setting the direct flag. If someone
|
||||
links a video and ends it with .jpg, it will still redirect to a .mp4! */
|
||||
if (url.pathname.match(/\/status(es)?\/\d{2,20}\.(mp4|png|jpe?g)/g)) {
|
||||
if (url.pathname.match(/\/status(es)?\/\d{2,20}\.(mp4|png|jpe?g|gifv?)/g)) {
|
||||
console.log('Direct media request by extension');
|
||||
flags.direct = true;
|
||||
} else if (Constants.DIRECT_MEDIA_DOMAINS.includes(url.hostname)) {
|
||||
|
|
@ -63,6 +63,9 @@ export const statusRequest = async (c: Context) => {
|
|||
} else if (Constants.GALLERY_DOMAINS.includes(url.hostname)) {
|
||||
console.log('Gallery embed request');
|
||||
flags.gallery = true;
|
||||
} else if (Constants.NATIVE_MULTI_IMAGE_DOMAINS.includes(url.hostname)) {
|
||||
console.log('Force native multi-image');
|
||||
flags.nativeMultiImage = true;
|
||||
} else if (prefix === 'dl' || prefix === 'dir') {
|
||||
console.log('Direct media request by path prefix');
|
||||
flags.direct = true;
|
||||
|
|
|
|||
|
|
@ -64,9 +64,9 @@ const formatDate = (date: Date): string => {
|
|||
};
|
||||
|
||||
const htmlifyLinks = (input: string): string => {
|
||||
const urlPattern = /\bhttps?:\/\/\S+/g;
|
||||
const urlPattern = /\bhttps?:\/\/[\w.-]+\.\w+[/\w.-]*\w/g;
|
||||
return input.replace(urlPattern, url => {
|
||||
return `<a href="${url}">${url}</a>`;
|
||||
return `<a href="${wrapForeignLinks(url)}">${url}</a>`;
|
||||
});
|
||||
};
|
||||
|
||||
|
|
@ -129,6 +129,23 @@ const generateInlineAuthorHeader = (status: APIStatus, author: APIUser, authorAc
|
|||
});
|
||||
}
|
||||
|
||||
const wrapForeignLinks = (url: string) => {
|
||||
let unwrap = false;
|
||||
const whitelistedDomains = ['twitter.com', 'x.com', 't.me', 'telegram.me'];
|
||||
try {
|
||||
const urlObj = new URL(url);
|
||||
|
||||
if (!whitelistedDomains.includes(urlObj.hostname)) {
|
||||
unwrap = true;
|
||||
}
|
||||
} catch (error) {
|
||||
unwrap = true;
|
||||
}
|
||||
|
||||
return unwrap
|
||||
? `https://${Constants.API_HOST_LIST[0]}/2/hit?url=${encodeURIComponent(url)}`
|
||||
: url;
|
||||
};
|
||||
|
||||
const generateStatusFooter = (status: APIStatus, isQuote = false, author: APIUser): string => {
|
||||
let description = author.description;
|
||||
|
|
@ -164,7 +181,7 @@ const generateStatusFooter = (status: APIStatus, isQuote = false, author: APIUse
|
|||
}'s profile picture" />`,
|
||||
location: author.location ? `📌 ${author.location}` : '',
|
||||
website: author.website
|
||||
? `🔗 <a href=${author.website.url}>${author.website.display_url}</a>`
|
||||
? `🔗 <a rel="nofollow" href="${wrapForeignLinks(author.website.url)}">${author.website.display_url}</a>`
|
||||
: '',
|
||||
joined: author.joined ? `📆 ${formatDate(new Date(author.joined))}` : '',
|
||||
following: truncateSocialCount(author.following),
|
||||
|
|
|
|||
|
|
@ -1,4 +1,5 @@
|
|||
import { Constants } from '../constants';
|
||||
import { Experiment, experimentCheck } from '../experiments';
|
||||
import { handleQuote } from '../helpers/quote';
|
||||
import { Strings } from '../strings';
|
||||
|
||||
|
|
@ -47,14 +48,28 @@ export const renderVideo = (
|
|||
instructions.authorText += `\n${handleQuote(status.quote)}`;
|
||||
}
|
||||
|
||||
let url = video.url;
|
||||
|
||||
if (
|
||||
experimentCheck(Experiment.TRANSCODE_GIFS, !!Constants.GIF_TRANSCODE_DOMAIN) &&
|
||||
!userAgent?.includes('Telegram') &&
|
||||
video.type === 'gif'
|
||||
) {
|
||||
url = video.url.replace(
|
||||
Constants.TWITTER_VIDEO_BASE,
|
||||
`https://${Constants.GIF_TRANSCODE_DOMAIN}`
|
||||
);
|
||||
console.log('We passed checks for transcoding GIFs, feeding embed url', url);
|
||||
}
|
||||
|
||||
/* Push the raw video-related headers */
|
||||
instructions.addHeaders = [
|
||||
`<meta property="twitter:player:height" content="${video.height * sizeMultiplier}"/>`,
|
||||
`<meta property="twitter:player:width" content="${video.width * sizeMultiplier}"/>`,
|
||||
`<meta property="twitter:player:stream" content="${video.url}"/>`,
|
||||
`<meta property="twitter:player:stream" content="${url}"/>`,
|
||||
`<meta property="twitter:player:stream:content_type" content="${video.format}"/>`,
|
||||
`<meta property="og:video" content="${video.url}"/>`,
|
||||
`<meta property="og:video:secure_url" content="${video.url}"/>`,
|
||||
`<meta property="og:video" content="${url}"/>`,
|
||||
`<meta property="og:video:secure_url" content="${url}"/>`,
|
||||
`<meta property="og:video:height" content="${video.height * sizeMultiplier}"/>`,
|
||||
`<meta property="og:video:width" content="${video.width * sizeMultiplier}"/>`,
|
||||
`<meta property="og:video:type" content="${video.format}"/>`,
|
||||
|
|
|
|||
2
src/types/env.d.ts
vendored
|
|
@ -5,11 +5,13 @@ declare const TEXT_ONLY_DOMAINS: string;
|
|||
declare const INSTANT_VIEW_DOMAINS: string;
|
||||
declare const INSTANT_VIEW_THREADS_DOMAINS: string;
|
||||
declare const GALLERY_DOMAINS: string;
|
||||
declare const NATIVE_MULTI_IMAGE_DOMAINS: string;
|
||||
declare const HOST_URL: string;
|
||||
declare const EMBED_URL: string;
|
||||
declare const REDIRECT_URL: string;
|
||||
declare const MOSAIC_DOMAIN_LIST: string;
|
||||
declare const API_HOST_LIST: string;
|
||||
declare const GIF_TRANSCODE_DOMAIN: string;
|
||||
|
||||
declare const SENTRY_DSN: string;
|
||||
declare const RELEASE_NAME: string;
|
||||
|
|
|
|||
2
src/types/types.d.ts
vendored
|
|
@ -11,6 +11,7 @@ type InputFlags = {
|
|||
instantViewUnrollThreads?: boolean;
|
||||
archive?: boolean;
|
||||
gallery?: boolean;
|
||||
nativeMultiImage?: boolean;
|
||||
};
|
||||
|
||||
interface StatusResponse {
|
||||
|
|
@ -102,6 +103,7 @@ interface APIVideo extends APIMedia {
|
|||
thumbnail_url: string;
|
||||
format: string;
|
||||
duration: number;
|
||||
variants: TweetMediaFormat[];
|
||||
}
|
||||
|
||||
interface APIMosaicPhoto extends APIMedia {
|
||||
|
|
|
|||
3
src/types/vendor/twitter.d.ts
vendored
|
|
@ -440,7 +440,8 @@ type GraphQLTwitterStatus = {
|
|||
| 'last_updated_datetime_utc'
|
||||
| 'duration_minutes'
|
||||
| 'api'
|
||||
| 'card_url';
|
||||
| 'card_url'
|
||||
| 'unified_card';
|
||||
value:
|
||||
| {
|
||||
string_value: string; // "Option text"
|
||||
|
|
|
|||
|
|
@ -10,7 +10,8 @@ import { twitter } from './realms/twitter/router';
|
|||
import { cacheMiddleware } from './caches';
|
||||
|
||||
const noCache = 'max-age=0, no-cache, no-store, must-revalidate';
|
||||
const embeddingClientRegex = /(discordbot|telegrambot|facebook|whatsapp|firefox\/92|vkshare|revoltchat|preview)/gi;
|
||||
const embeddingClientRegex =
|
||||
/(discordbot|telegrambot|facebook|whatsapp|firefox\/92|vkshare|revoltchat|preview|iframely)/gi;
|
||||
|
||||
/* This is the root app which contains route trees for multiple "realms".
|
||||
|
||||
|
|
|
|||